哇哦,你有没有想过,当你打开网页游戏的那一刻,那些五彩斑斓、生动活泼的界面是如何诞生的呢?今天,就让我带你一起揭开网页游戏界面的神秘面纱,看看它们是如何从无到有,一步步成为我们游戏世界的“门面担当”!
一、界面设计:网页游戏的“门面担当”

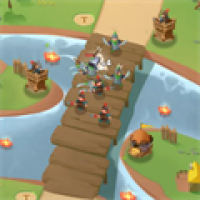
网页游戏界面,就像是游戏的“门面担当”,它不仅决定了游戏的颜值,更影响着玩家的第一印象。一个优秀的界面设计,可以瞬间抓住玩家的眼球,让他们沉浸其中。
1. 简约而不简单:现在的网页游戏界面越来越注重简约风格,以扁平化设计为主。这种设计风格简洁明了,让玩家一眼就能找到自己需要的功能。
2. 色彩搭配:点亮视觉盛宴:色彩搭配在界面设计中起着至关重要的作用。合理的色彩搭配可以让界面更加生动,提升玩家的游戏体验。
3. 图标设计:一目了然:图标是界面设计中不可或缺的一部分。一个简洁明了的图标,可以让玩家快速理解功能,提高操作效率。
二、界面布局:让玩家轻松上手

一个优秀的界面布局,可以让玩家在短时间内轻松上手,无需繁琐的教程。
1. 模块化设计:将不同的功能区域划分清晰,让玩家可以迅速找到所需信息。
2. 层次分明:界面布局要有层次感,让玩家在浏览时不会感到混乱。
3. 留白艺术:适当的留白可以让界面更加美观,同时也能让玩家在操作时更加轻松。
三、动效设计:提升游戏趣味性

动效设计是界面设计中的一大亮点,它可以让游戏界面更加生动有趣。
1. 角色立绘动态展示:通过动态展示角色立绘,让玩家更加直观地了解角色特点。
2. 技能动画流畅表现:技能动画的流畅表现,可以让玩家在游戏中感受到技能的强大。
3. 交互性动效:通过交互性动效,让玩家在操作时感受到游戏的反馈,提升游戏体验。
四、技术支持:让界面更上一层楼
随着互联网技术的发展,网页游戏界面设计也得到了极大的提升。
1. HTML5技术:HTML5技术让网页游戏界面更加丰富,支持更多特效和动画。
2. CSS3技术:CSS3技术让网页游戏界面更加美观,支持更多样式和布局。
3. JavaScript技术:JavaScript技术让网页游戏界面更加互动,支持更多交互功能。
五、未来展望:网页游戏界面设计将走向何方
随着科技的不断发展,网页游戏界面设计也将不断进步。
1. 虚拟现实技术:未来,虚拟现实技术可能会在网页游戏界面设计中得到应用,让玩家在游戏中拥有更加沉浸式的体验。
2. 人工智能技术:人工智能技术可能会在网页游戏界面设计中发挥作用,根据玩家的喜好和习惯,为玩家提供更加个性化的界面设计。
3. 跨平台设计:随着移动设备的普及,网页游戏界面设计将更加注重跨平台设计,让玩家在多种设备上都能享受到优质的游戏体验。
网页游戏界面设计是一门充满挑战和机遇的领域。让我们一起期待,未来网页游戏界面设计将带给我们更多惊喜吧!

























网友评论